この記事の要約
- 小さな変化をユーザーが感知できる最小値を心理物理学ではJust Noticeable Difference(JND・弁別閾)と呼ぶ
- レスポンス時間では100ミリ秒の遅延がコンバージョン率を7%下げることもある
- 「View Package」のリンク追加で17.18%の売上増加など、マイクロコピーも重要
微差改善がもたらす価値
プロダクトマネージャー(PdM)として大きな機能追加や大胆なUI変更に目が行きがちですが、ユーザーが実際に“良くなった”と感じるのは微細な改善であることが多いです。
そのような、「ユーザーが違いを感じ取れる最小の変化量」を心理物理学ではJust Noticeable Difference(JND)といいます。
この記事では、JNDとウェーバーの法則の基本から、レスポンス速度・マイクロコピー・サイト速度への応用などを説明します。
心理物理学入門:JNDとウェーバーの法則
JNDとは何か
改めて、心理物理学では、人間が刺激の変化に気付ける最小の差をJust Noticeable Difference(弁別閾)と定義するそうです。例えば、手に持っている100gの物体に2gを加えても気付けるかどうか。この検出率が50%に達する差をJNDと呼びます。
JNDが意味するのは「感度の定量化」です。ユーザーインタフェースでボタンの色を変えた際、どの程度違いが出れば“変わった”と感じるのか。これを数値的に把握できれば、無駄な改善を避け、投資対効果の高い改善に集中できます。
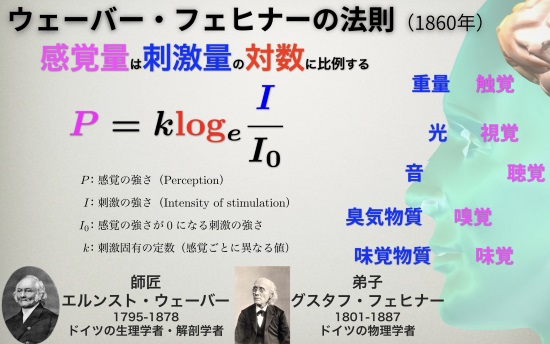
ウェーバーの法則とウェーバー比
19世紀の心理学者エルンスト・ウェーバーは、刺激の大きさとJNDの比率が一定であることを発見しました。この比率をウェーバー比と呼びます。2024年の心理学サイトによれば、感覚ごとにウェーバー比は次のように異なります。
| 感覚 | ウェーバー比(目安) | 説明 |
|---|---|---|
| 重さ | 0.02 | 100gなら2g、1kgなら20gがJND |
| 光の強さ | 0.08 | ディスプレイの輝度100cd/m²なら8cd/m²の差 |
| 音の大きさ | 0.03 | ボリュームを3%変えると気付きやすい |
| 温度 | 0.02〜0.03 | 気温20℃なら約0.4〜0.6℃の差 |
数値を見ると、感覚によって必要な変化量が大きく異なることが分かります。例えばディスプレイの明るさは8%程度変えないと気付きにくいのに対し、重さはわずか2%の変化でも分かる。UIの色やフォントサイズなどの変更も同様に、“見た目”は比較的大きな変化が必要ですが、反応速度はミリ秒単位で影響を与えます。こうした数値感覚を意識することでUI改善の良し悪しをちょっと理解しやすくなると思いませんか?
デジタル体験におけるJND:反応速度と微差
レスポンス時間の3つの閾値
Jakob Nielsenが提示した「レスポンス時間の3つの限界」は、デジタル体験設計の指標として有名です。
- 0.1秒:システムが瞬時に反応していると感じる上限で、ユーザーが待っているという意識を持たない
- 1秒:ユーザーの思考の流れが途切れない上限。1秒以内なら遅延は感じるものの、集中力は維持されます
- 10秒:ユーザーの注意が途切れない限界。それ以上待つと他の作業を始めるため、進捗バーやアニメーションで待ち時間を短く感じさせる工夫が必須。
このスケールは、サイトやアプリの応答速度の目標値を設定する際に役立ちます。たとえば検索結果表示やフォーム送信は1秒以内に返す、長い処理では10秒を超えないようバックエンドを設計するなど、具体的な改善指針となります。
ページ速度とビジネスへの影響
ページ速度の微差がビジネス成果に直結することを示す研究は多いです。Akamaiがオンライン小売のユーザーデータから分析したところ、100ミリ秒の遅延でコンバージョン率が7%減少し、2秒の遅延では離脱率が103%増加することが分かりました。さらに、Amazonのエンジニアは100msの遅延で収益が1%減少すると報告しています。

これらのデータは、「レスポンス速度の改善はコストをかける価値がある」という強い根拠になります。ミリ秒単位の短縮でも売上増加や離脱率減少につながるため、PdMは性能改善をロードマップ上で優先すべきです。

マイクロコピーとUIの微差改善
UIのテキストやマイクロコピーも、ユーザーの行動に大きな影響を与えます。いくつかの事例を見てみましょう。
リンク追加による売上増:View Package事例
デンマークのeコマースサイトでは、商品画像と「Add To Basket」ボタンしかない状態だと、ユーザーが内容を確認できないまま購入を迫られているように感じ、コンバージョンが低迷していました。そこで商品説明の上に「View Package」というリンクを追加したところ、コンバージョン率が17.18%向上しました。
チェックアウトの細部改善:Yoastの例
WordPressプラグインを販売するYoastでは、カート画面に「追加費用はありません」と明記し、「remove」を「×」とするなど細かな改善を行いました。その結果、進捗バーや緑のチェックマークと併せて成功トランザクションが30%増加しました:contentReference[oaicite:16]{index=16}。ユーザーに安心感を与えるコピーやフィードバックが、購買行動に直結したわけです。
ボタン文言の小さな違い:Insoundの検証
音楽配信サイトInsoundでは、チェックアウトフローで「Continue」というボタンを「Review Order」に変更しただけで、次のページへのクリック率が39.4%向上しまし。ユーザーが次のアクション内容を理解できるようにすることで、迷いを減らせた結果です。
これらの事例からわかるのは、マイクロコピーやURLなどのわずかな変化でもはユーザーの心理的摩擦を減らし、行動を後押しすることが可能ということです。自社サイトやアプリでも、ボタンの文言や補足説明、CTAの位置をミリ単位で調整するだけで驚くほど効果が出る可能性があります。具体的な書き方については、こちらの記事もぜひご覧ください!

ページ速度の微差改善
ページ速度の改善はインフラエンジニアの領域と思われがちですが、PdMもその重要性と改善指針を理解しておくべきです。
- 目標指標を設定する:主要ページのFirst Contentful Paint(FCP)やTime to Interactive(TTI)を測定し、AkamaiやGoogleの推奨値を参考に1〜2秒以内を目指す
- 遅延の原因を分析:フロントエンドのスクリプト・画像・API応答時間など、どこで遅延が発生しているかを特定
- 優先度を決めて改善:高いインパクトの箇所(トップページやチェックアウトページ)から最適化し、遅延を100ms単位で削る計画を立てる
僕自身も、ユーザーログとインタビューを組み合わせて速度改善の優先度を決めるプロジェクトに携わったことがあります。リクエストのセッションを応答速度ごとにセグメントを切って、CVRやその後のリテンションレートなどを分析すると、そのページ速度の遅さが致命的かどうかがわかってきます。
微差改善の実験設計:JNDの測定方法
微差改善を計画的に行うには、ユーザーがどの程度の変化を感知できるかを測る必要があります。そのための実験設計を紹介します。
仮説設定とメトリクス
まずは具体的な仮説を立てます。「ボタンの色を5%明るくするとクリック率が上がる」「レスポンスを200ms短縮するとフォーム完了率が上がる」などです。ウェーバー比や先行研究(音は3%、光は8%など)を参考に改善幅を決めます

インタビューと観察
次に、ユーザーインタビューやアイトラッキングを行い、仮説が妥当かどうかを検証します。ユーザーがどこで迷ったりストレスを感じているかを定性的に把握することで、どの要素をABテストすべきかが明確になります。インタビュー手法については別記事ユーザーインタビューの目的・設計・やり方・分析まで完全ガイドを参照してください。

A/BテストとJND曲線
ABテストでは、同一指標を複数の改善幅で比較することが重要です。例えば、ページ読み込み時間を50ms、100ms、200ms短縮した3つのバージョンを用意し、コンバージョンや離脱率の変化を測定します。検出率が半数を超える差がJNDとなります。効果が小さくても感知されない範囲ならばリリースを控えるか、別の改善にリソースを割く判断ができます。
必要なサンプルサイズや統計手法については、ABテストの基本を解説したプロダクトマネージャーのためのA/Bテスト理解記事も併せてご覧ください。

プロダクト戦略への統合と優先順位付け
JNDの理解は、ロードマップの優先順位付けに直接関わります。仮説検証によって、どの改善がユーザーに知覚されるかが分かれば、効果の薄い改善を排除できます。例えば、重さのウェーバー比が2%であるように、価格を2%引き下げてもユーザー影響は少ないことが多いでしょう。同様に、ボタンの色をわずかに変えても効果がない場合があります。
一方、ユーザーが不満を感じている部分では、小さな改善でも大きな満足度向上につながります。レスポンス速度やマイクロコピーは、その典型例です。優先順位付けのフレームワークとして、インパクト×労力で評価するRICEスコアやOpportunity Solution Treeなどがありますが、これらの評価時にJNDという軸を入れることで、より確かな判断ができます。
まとめ
この記事では、JNDとウェーバーの法則を軸に、微差改善の重要性と実践方法を紹介しました。まとめると次の通りです。
- JNDは「ユーザーが違いを感じ取れる最小の差」であり、ウェーバー比によって感覚ごとに必要な改善幅が異なる
- レスポンス速度には0.1秒、1秒、10秒の三つの閾値があり、ミリ秒単位の改善がビジネス成果に直結する
- マイクロコピーやページ速度の微差改善は、17.18%〜30%のコンバージョン改善をもたらすこともある
- 仮説設定・観察・ABテストを組み合わせ、JNDを超える差を見極めることで、ロードマップの優先順位付けが合理的になる。
今日から実践できるアクション
- 改善候補の棚卸し:UIのテキスト、ボタン配置、レスポンス速度など、微差改善できる要素を洗い出します。
- JNDを仮説立てする:ウェーバー比や既存の研究を基に、どの程度の変化が必要か見積もります。例えば、ボタン色は10%変える、読み込み時間は200ms短縮するなど。
- 定性的調査を実施:ユーザーインタビューやアイトラッキングを行い、どの部分に不満や迷いがあるかを把握します。
- ABテストで検証:複数の改善幅を用意し、クリック率や完了率、NPSなどの指標を観測します。統計的に有意な差が出るまで継続します。
- 改善と学習のループを回す:結果が良かった変更をプロダクトに取り込み、次の仮説を立てる。継続的に微差改善を進めます。
Q&A
Q. JNDを計算するために特別なツールは必要ですか?
A. いいえ。基本的にはABテストやユーザー調査で得たデータを基に、検出率が50%を超える差をJNDと定義すれば十分です。PythonやExcelでシグモイド曲線を描き、どのポイントで検出率が上がるかを見ると分かりやすいです。
Q. マイクロコピーを改善する際に注意すべきことは?
A. ユーザーの不安や疑問に寄り添ったコピーを書くことが重要です。「料金はこれ以上かかりません」や「戻る際はこちらをクリック」など、行動の次のステップを明示する文言が効果的です。自社の文脈に合った言葉を複数試して、ABテストで検証しましょう。
Q. ページ速度改善に関してPdMができることは?
A. 開発チーム任せにせず、目標KPIの設定や進捗管理に積極的に関与します。また、Speed IndexやLargest Contentful Paintなどの指標を共有し、ユーザー体験とビジネス指標の関係をチーム全体で理解することが大切です。
微差改善には地道な努力が必要ですが、ユーザーが感知できる差を科学的に捉えて施策に活かすことで、プロダクトの魅力は格段に高まります。ぜひ今日から取り組んでみてください。



コメント