この記事の要約
- 共感マップは「Think/Feel/Say/Do」の4要素でユーザーの思考と感情を可視化するフレームワーク
- ユーザーの発言と実際の行動の矛盾を浮き彫りにすることで、表面的なデータでは見えない潜在的な課題や改善策を発見かのう
- チームでワークショップ形式で作成すると、全員がユーザー理解を深め、開発者目線ではなくユーザー視点のプロダクト開発が実現できる
「ユーザーが何を考え、何に困っているのかを正しく掴めず、気づいたら“開発者目線”のプロダクトになっていた」──こうした課題を抱えているチームは多いのではないでしょうか?
特に新機能や新規事業を立ち上げる際に、ユーザーのリアルな感情や背景を捉えきれずに進めると、リリース後に大きな手戻りが発生しがちです。
その問題を解決する一助となるのが「Empathy Map(共感マップ)」というフレームワーク。IDEOやStanford d.schoolなどのデザイン思考プログラムでも用いられており、ユーザーの頭の中を直感的に捉える手段として注目されています。Empathy Mapはユーザーの感情や思考を可視化し、「この人はなぜこう行動するのか」を理解する道筋を用意するツールです。
具体的にはマップ上に以下のような項目を整理することで、単なるユーザー像を超えた深い共感が得られる仕組み。
- 見たもの
- 聞いたもの
- 言っていること
- 考えていること
- 感じていること
この記事ではEmpathy Mapの使い方や具体的な作成手順、ユーザーインタビューとの相乗効果を解説し、プロダクト開発にどのように活かせるのかを探ります。

ユーザーインタビューとの相乗効果
Empathy Mapが特に力を発揮するのは、インタビューなどの定性情報を整理するとき。ユーザーへのヒアリングを行っても、単なるメモやテキストログだけではチーム全体で共通認識を持ちにくいケースがあります。そこでEmpathy Mapに落とし込めば、ユーザーの思考や行動パターンをひと目で把握しやすくなるます。
たとえば、5人のユーザーに1on1インタビューを行ったとしましょう。
そこで得られた「実際に使っている機能」「悩んでいる点」「期待している拡張機能」などをEmpathy Mapの枠組みにあてはめると、発言だけでなく感情面の表れが明確になります。ユーザーが嬉しくなる瞬間やストレスを感じるポイントを可視化することで、プロダクトチーム全員が「なるほど、だからこの機能が求められているのか」と腹落ちしやすくなるのが強みです。
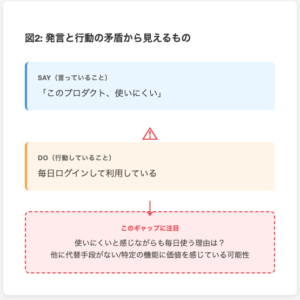
さらに、言葉や行動が矛盾している場合もマップ上で浮き彫りにできます。ユーザーが「使いにくい」と言いながらも毎日ログインしているならば、そこには別の要因があるかもしれません。Empathy Mapを用いて「思考」「感情」「実行している行動」のズレをあぶり出せば、意外な改善策や新機能のアイデアが生まれる。
もしコンテクストをさらに深掘りしたいときは、ユーザーインタビューでたった1つ意識するなら「コンテクストの徹底的な深堀」も参考になるはずです。


チームでEmpathy Mapを作る手順
Empathy Mapは個人で作ることもできますが、チーム全体でワークショップ形式にするほうが得られる効果は大きいです。チームで共感マップを構築すると議論のスピードが上がり、全員がユーザー理解を深めるきっかけになります。具体的には以下のステップがおすすめ。
1. 下準備:情報のピックアップ
まずは、ユーザーインタビューやアンケート、行動ログなどから得られた情報を一度要約します。要約の際は、「なぜその言葉を言ったのか」「実際に行動と発言が合っているか」など、インサイトのヒントになるところを抜き出すと後々貼り付けやすいです。
2. ワークショップ形式で貼り出す
Empathy Mapの大枠としては、以下要素を設定するのが一般的です。
- Think(考えていること)
- Feel(感じていること)
- Say(言っていること)
- Do(行動していること)
上記の要素ごとに、準備した情報を付箋などで次々に貼り付けていきます。リモート環境ならMiroやFigjamといったデジタルホワイトボードツールを使いましょう。
3. グルーピングとディスカッション
似たような内容の付箋をまとめ、発言に対して「この行動と感情は矛盾していないか」など意見交換を促します。ここで重要なのは、ユーザーの発言を“断定”で捉えないこと。あくまで「こう考えているかもしれない」「こう感じている可能性がある」というスタンスで議論すると、新たな気づきが出やすい印象です。
共感を軸に、プロダクトの“使われ方”を再発見
Empathy Mapは決して難しいツールではありません。だからこそ、シンプルな枠組みを使うことでユーザーが抱く思考や感情をすくい上げられます。
議論の過程でも
- 「いや、ユーザーはこう感じているはず」
- 「実際の行動と発言が食い違っている」
といったポイントをメンバー全員で共有できるのが最大の利点です。
僕自身も開発現場で、ユーザーインタビューをベースに共感マップを作成したことがありますが、そのおかげでチーム全員がユーザー理解を深めやすくなり、機能提案のブレが減りました。とにかく仕様を詰め込むのではなく、「この画面に何を表示したらユーザーは喜ぶだろう」という視点を失わずにすむわけです。
課題感にまっすぐ応えたいとき、Empathy Mapのような“ユーザーへの共感”を明示化するツールを通じて、プロダクトの“使われ方”を改めて考えてみてはいかがでしょうか。表面的なデータや言葉だけでは見えてこないユーザー像が、そこにはあるはずです。
参考情報
- IDEO / Stanford d.schoolのデザイン思考プログラム: Empathy Mapの活用事例
- Gray, D., Brown, S., & Macanufo, J. (2010). Gamestorming. O’Reilly Media
- Harvard Business Review, 2022 “Empathy: The Key to Product Innovation”
- ユーザーインタビューでたった1つ意識するなら「コンテクストの徹底的な深堀」
- プロトタイプを使って、ユーザーインタビューで新機能の検証を行う方法
今日から実践できるアクション
- 過去のユーザーインタビュー結果や行動ログを一覧化し、Empathy Mapに当てはめてみる
- ワークショップ形式で付箋に「Think」「Feel」「Say」「Do」を貼り分け、チーム全員で議論する
- “ペルソナ”や“ジョブ理論(JTBD)”とも組み合わせて、ユーザーの潜在的課題を再発見する
- 作成したマップを起点に、新機能の試作や機能改善を進め、早期検証につなげる
- リモートワークならMiroやMURALなどのオンラインホワイトボードを使い、気軽にセッションを計画する
Q&A
- Q. Empathy Mapを作る時間がない場合はどうしたらよいでしょうか?
- A. 簡易版で十分です。ポイントは「ユーザーが何を感じ、何を考えているか」という視点を共有すること。紙1枚に思考をまとめるだけでも意外と効果があります。
また、インタビューログをchatGPTにインプットしてEmpathy Mapを作成すれば超絶な時短になります。 - Q. すでにペルソナを作っている場合、Empathy Mapと併用する必要はありますか?
- A. 併用を推奨します。ペルソナは主に demographic(属性)や行動習慣をまとめることが多いのに対し、Empathy Mapは“感情や動機の可視化”に強みを持つため、組み合わせると立体的な理解が可能です。
- Q. BtoBのクライアント企業にも適用できますか?
- A. できます。意思決定者と利用者が分かれている場合は、それぞれの共感マップを別個に作ると、導入担当と現場担当のギャップを掴みやすくなります。



コメント